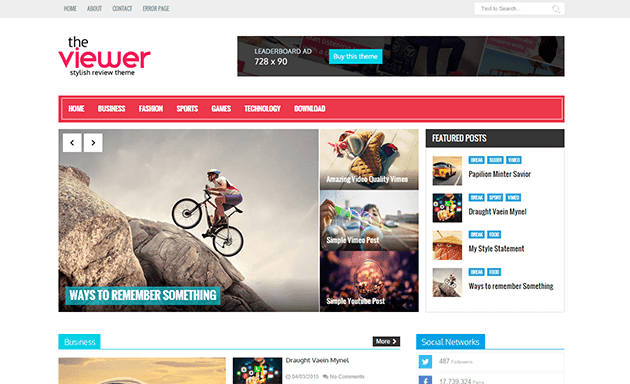
Viewer Responsive Blogger Template
The Viewer is a clean stylish review and magazine responsive blogger template that allows you to focus on content including games, travel destinations, films, blogger magazines, technology etcs. With an attractive color combination and impressed professionals and has many features. With a focus on reducing bounce rates, while increasing ad exposure, this theme will keep your visitors scrolling with more content all while maximizing your ad revenue! If you are looking for Magazine style blogger template then this is best option for you.
DOWNLOAD ...HEREFeatures of Viewer Responsive Blogger Template :
- Fully Responsive Design
- Advance Search Engine Optimization
- Auto resize thumbnail image
- Tabbed Menu
- Well Documentation
- Random posts
- Recent Comments
- Threaded Comment
- Recent Post By Label
- Related posts support
- Ads Ready
- 2 Comment System (Blogger, Facebook)
- Auto Author Image
- Grid based Design
- Newsletter Subscription
- Custom Error 404 Page
- Blogger news templates
- Compatible with major browsers (IE8+,Mozilla,Chrome,Safari)
- Professional admin layout, help you easy work with blog layout.
Note : If you make your blog private then this template doesn't work.
Support:
We wrote a very detail and clear guide to help you easy work with Viewer Responsive Blogger Template. But if you have any questions, please feel free to ask on our comment system, we’ll answer your questions immediately if you have same GMT with me (GMT +5.30).
Note: Premium Version buyers will get advance and lifetime support guarantee.HERE (Y)